|
小程序客服,按钮,电话等模块使用方法时间:2017-12-07 小程序程序新增客服,按钮,电话,分隔线等模块功能:
1、小程序客服功能(需要配置小程序客服),小程序客服功能的配置流程如下: A、登录小程序微信公众平台
B、添加好后在后台添加小程序客户模块(按钮样式非常灵活,可以自定义设置)。
C、生成小程序后,用户点击小程序的“联系客服”就可以直接和客服对话了!
客服的登录入口,可以输入以下网址,然后扫描下面的二维码。 2、小程序按钮功能,样式非常灵活,可以设置一行1-5个按钮。可以自由的定义样式,熟悉系统的用户,很容易就能用明白!
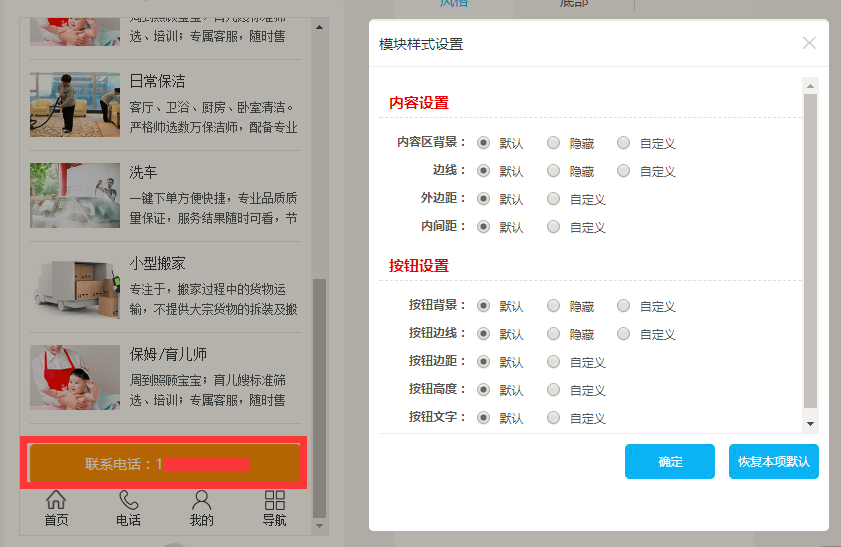
3、小程序电话模块,类似于按钮样式设置,添加后。用户点击可以直接拨打某个电话。
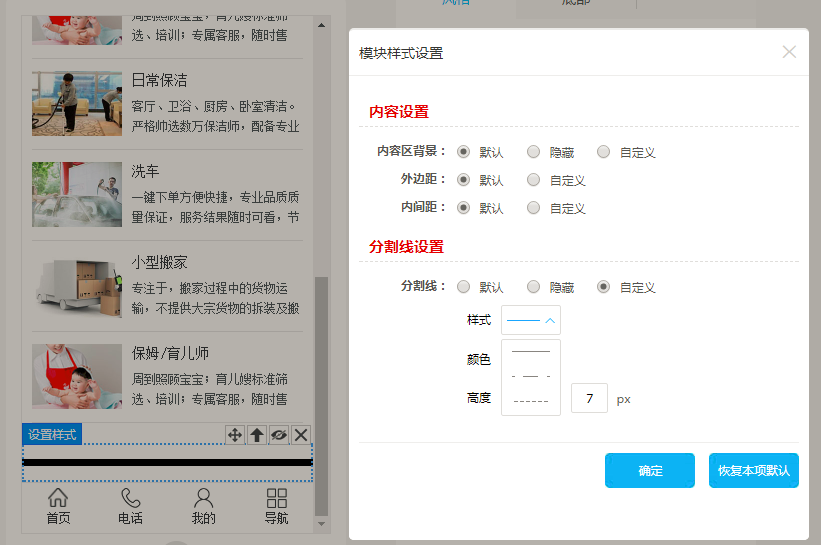
4、小程序分隔线在线制作使用。模块与模块之前可能需要加分隔线,这个小模块也很简单,大家可以试试!
以上是建站兔小程序在线制作一键生成的基本使用方法,更多的小程序制作使用,请到建站兔去体验! 上一篇在线建站重要声明下一篇关于微海报的重要通知 |
















 建站兔
建站兔