|
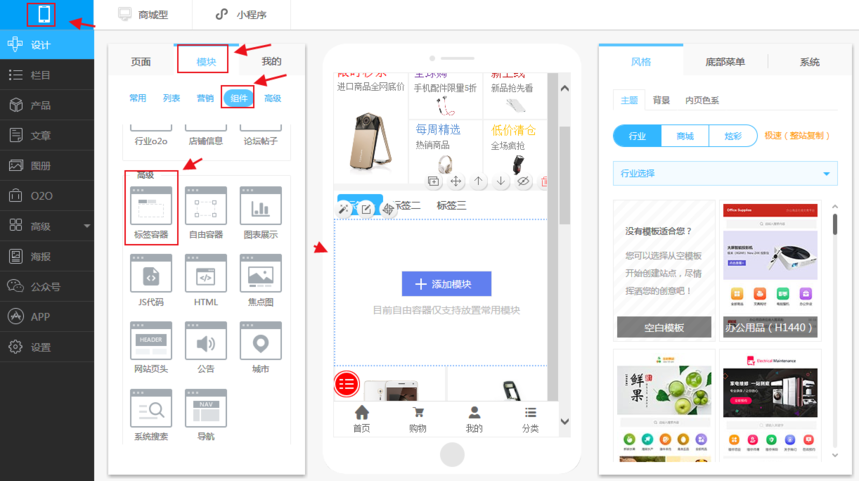
手机网站分类菜单“标签容器”在线制作方法时间:2018-08-20 手机网站分类菜单在线制作方法也就是手机端标签容器在线制作方法,也就是微网站分类菜单容器制作方法,即:点击一个按钮或者菜单时候,出现对应的内容在线制作方法。 建站兔在线制作手机网站分类菜单分为四步: 1.登录建站兔在线制作手机网站(微网站)管理后台,如果不是建站猫用户,则此方法无法帮助到你了,不过你可以注册一个免费建站用户进行手机网站在线制作体验。
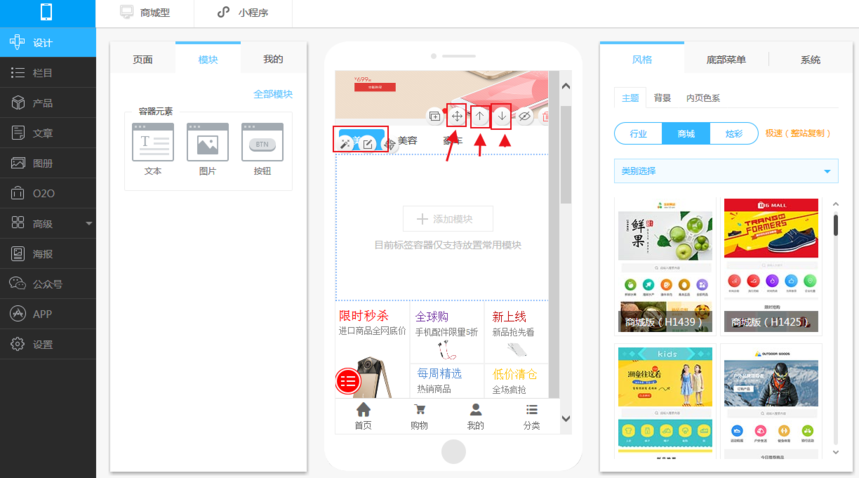
2.在手机网站指定位置添加“标签容器”,拖入标签容器后,若对当前的显示位置不够满意,还可以进行位置的调整,可以多拽到需要位置,也可以上下箭移动到指定位置,总之,手机站分类菜单式的标签容器都是可以随意调整位置的;
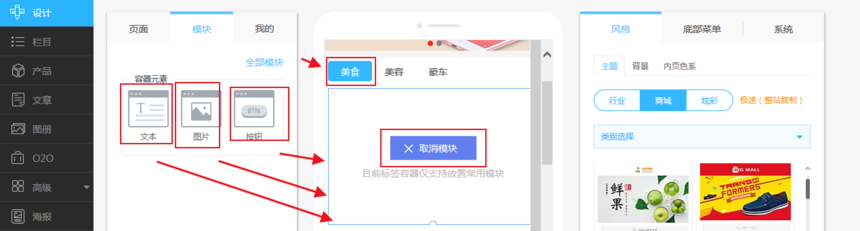
3.在容器中添加内容,可以更换每个按钮的名字,可以对按钮对应内容中随意添加需要的信息,如:文字、图片、按钮;
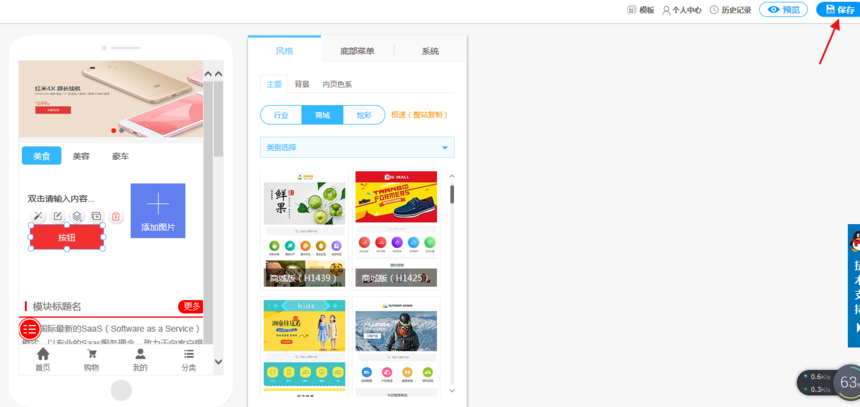
4.保存在先制作的手机网站(微网站)的分类菜单,添加好的分类菜单内容需要进行保存哦,保存方法如下图所示: 手机网站在线制作分类菜单的标签容器小技巧: 1.根据不同的布局需要,可设置不同的分类布局样式,如下图所示:
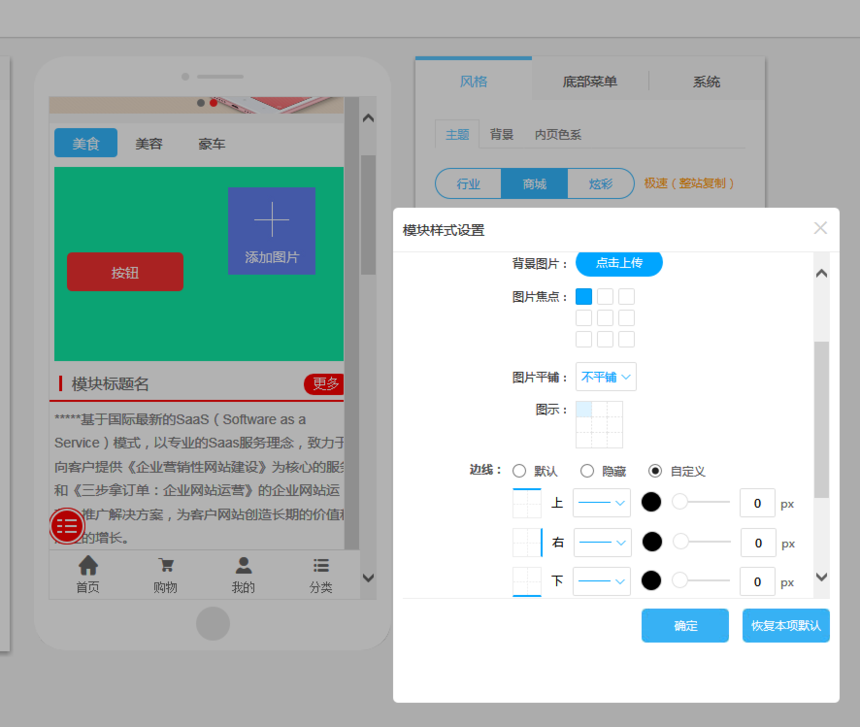
2.可以根据不同的需要,设置边框颜色,上下左右边距等。
建站兔在线手机网站制作分类菜单标签容器的制作方法步骤就介绍完毕,若有不清楚的地方,可以联系建站兔客服,我们将手把手教会你操作在线微网站的分类菜单的标签容器! |















 建站兔
建站兔